Flows and reusable components
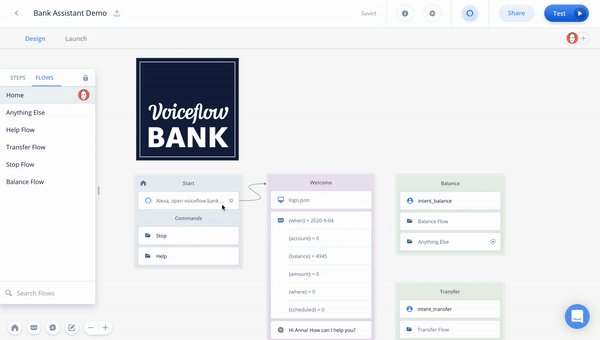
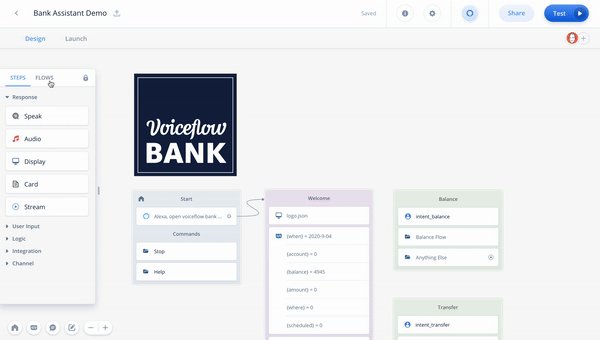
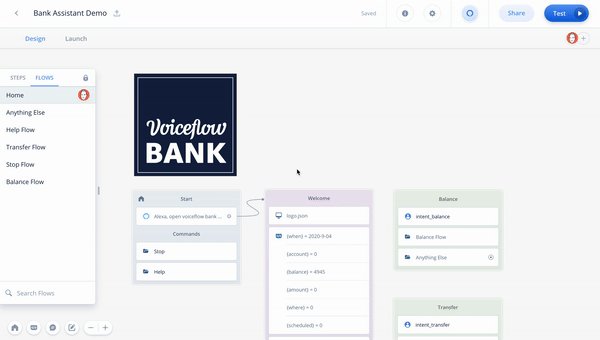
Flows and reusable components are more than just an organizational tactic; they're a powerful function for increasing speed and maintaining quality as your conversation design expands.
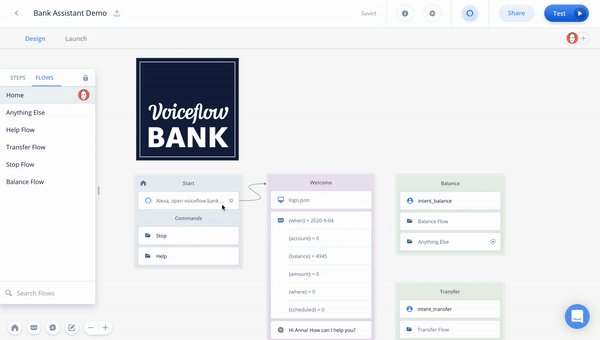
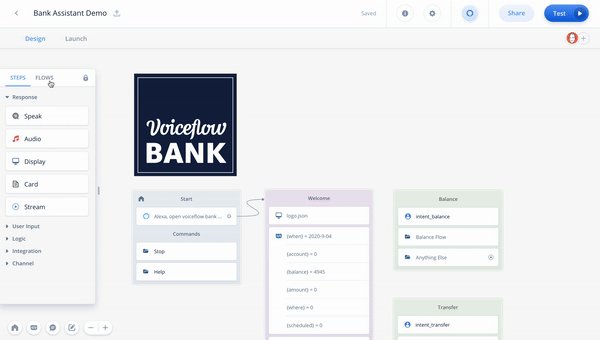
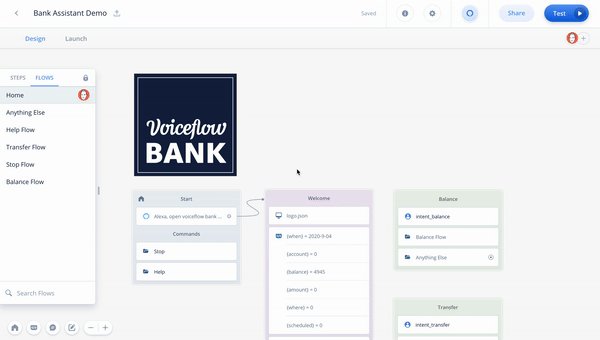
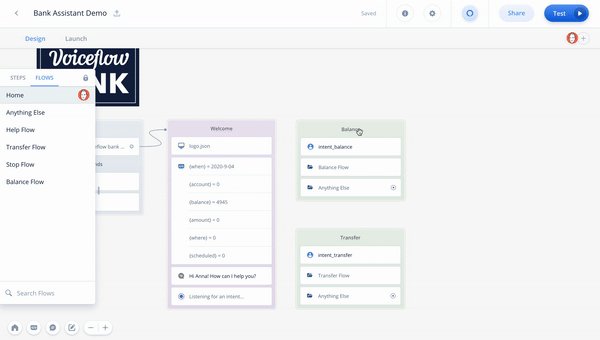
As conversations become more complex, it's important to break a design into re-usable parts for quick and organized work. "Flows" make accessing and reusing a function very easy.
For Example:
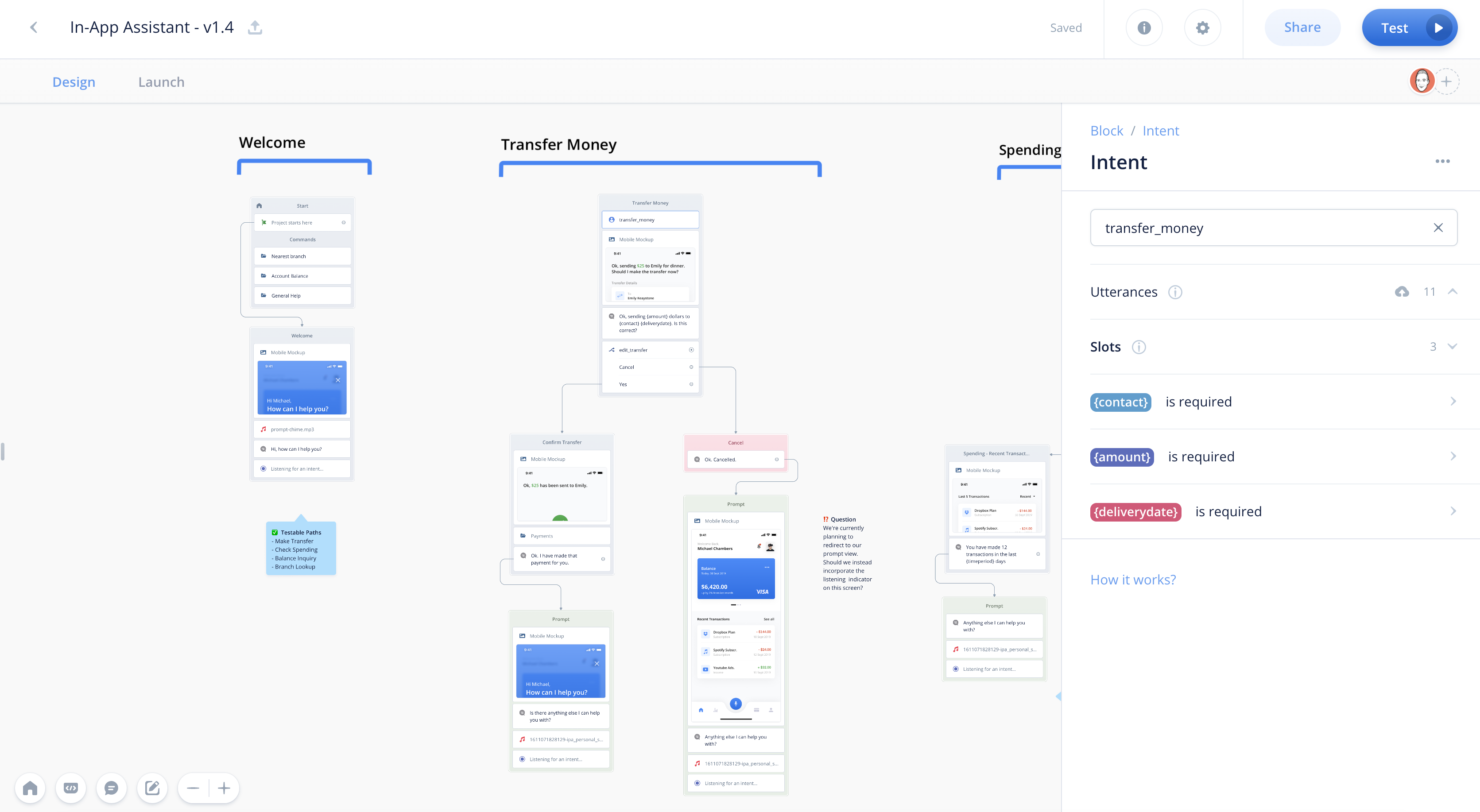
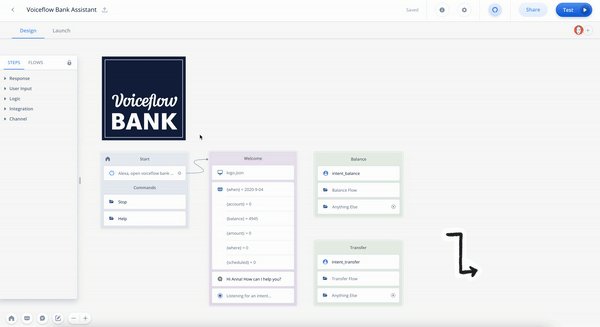
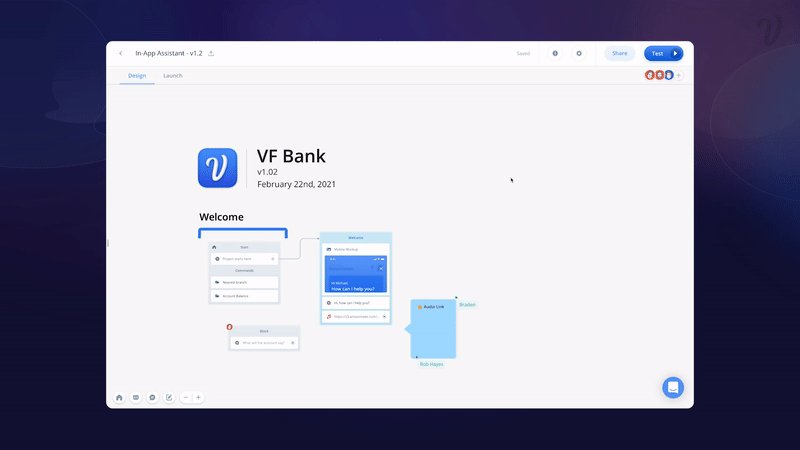
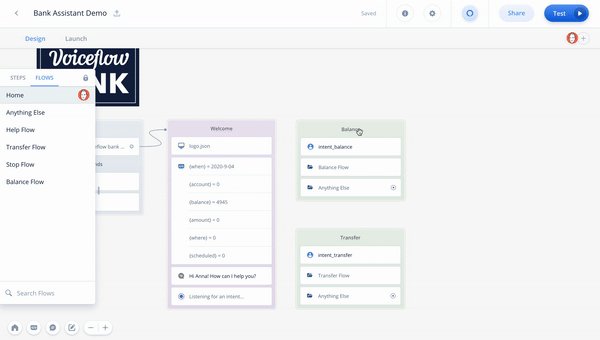
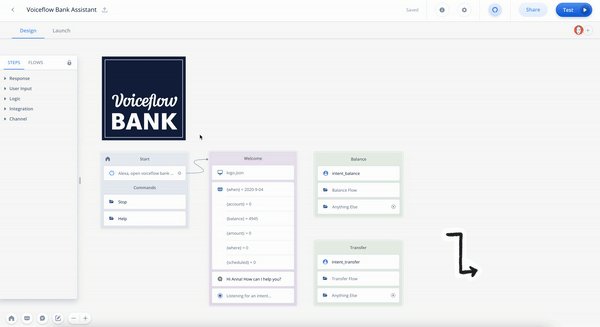
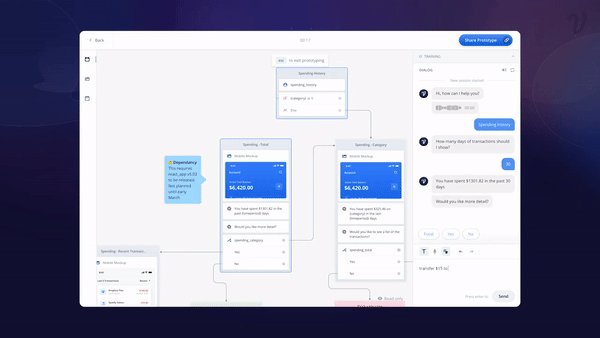
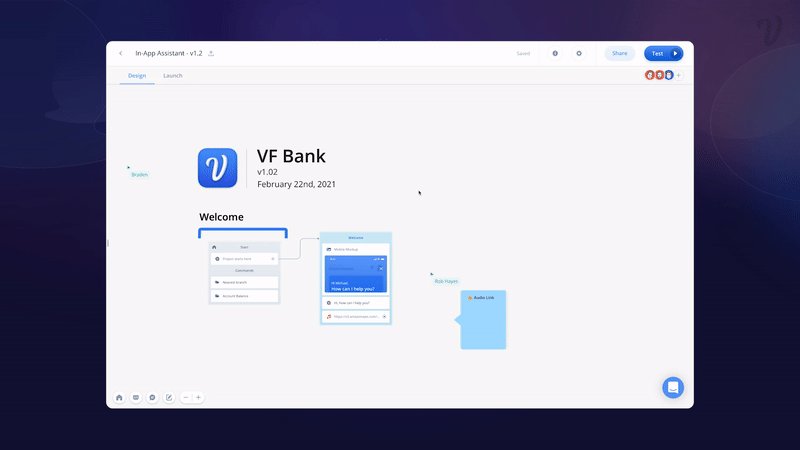
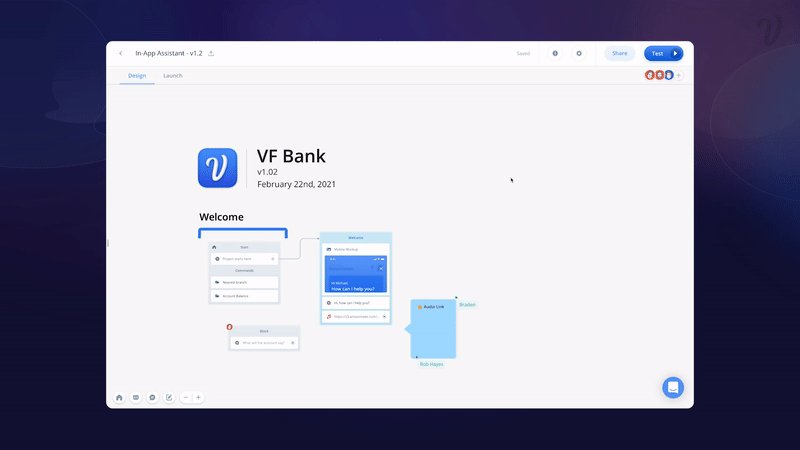
Take a bank assistant. The conversation designer working on the project needs to clearly define a set of top-level functions - welcome, transfer money, spending history - to improve their own workflow and the user experience.

This tactic allows a flow to be accessed at any point of the conversation. Meaning the user can easily access the functions for checking their balance, switch to help, and seamlessly navigate back to any point of the conversation without the designer having to predict every instance in every possible order.
This not only creates a much more natural experience for the end-user but also eliminates excess work in the design phase.
Automated dialogues & conversation repairs
Much like a human conversation, It's rare for a conversation design to be perfect on the first try, and this is especially true when looking to collect information. Great conversational experiences can account for any way a customer wants to share required information, in whatever order they choose. Voiceflow's new automated dialogues help designers tackle customer response ambiguity, automatically.
Managing Errors & Repair Paths
Once information slots are created, they can be declared as "required" meaning the assistant will automatically ask the user for that piece of information if it wasn't provided. Customers can provide everything needed in a single go or nothing at all - and it's all covered by the design.

For example:
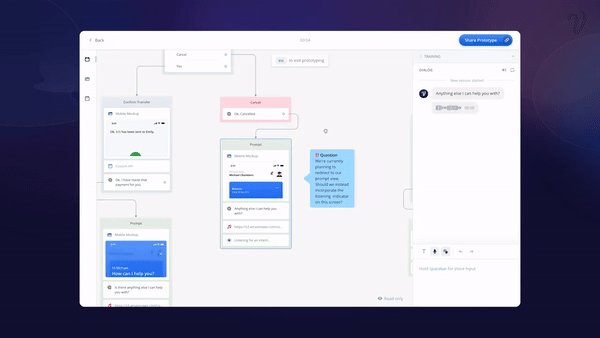
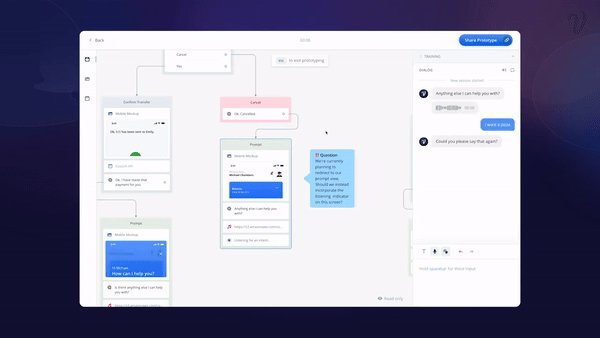
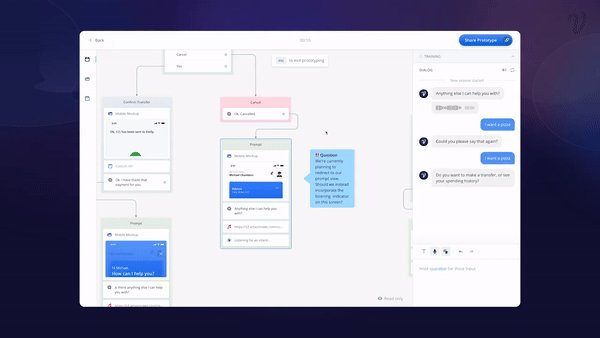
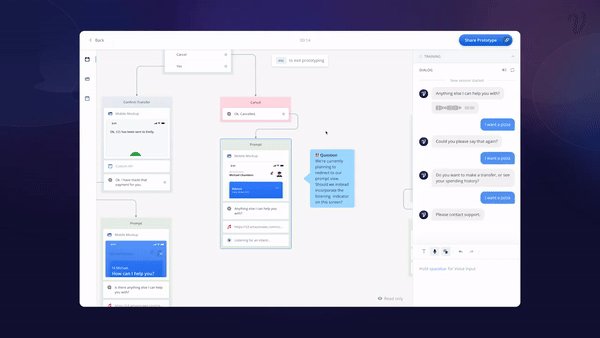
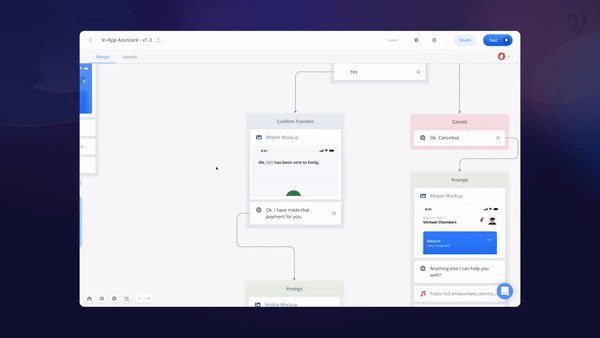
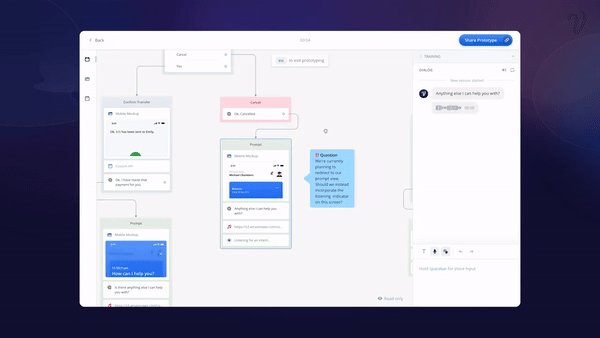
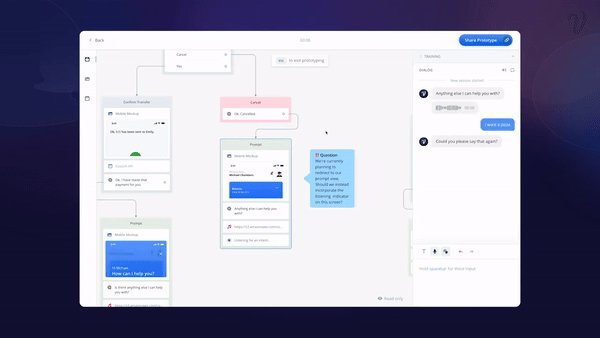
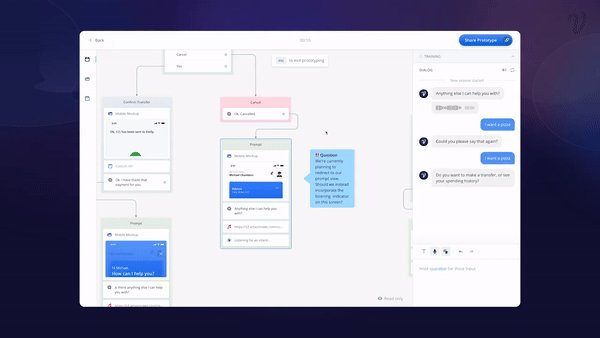
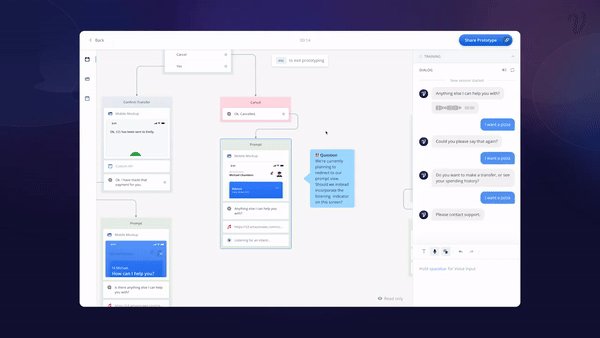
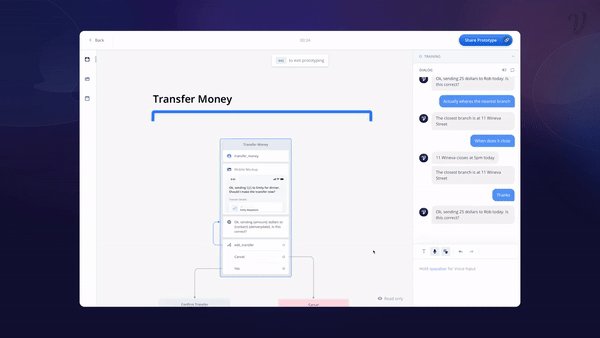
When using the banking assistant, a designer can't have the conversation fail if a user's request doesn't match one of the built-in options. Here we see the assistant first ask for clarification, then offer alternative options, followed by a simple direction to contact support.

Handling Flexibility
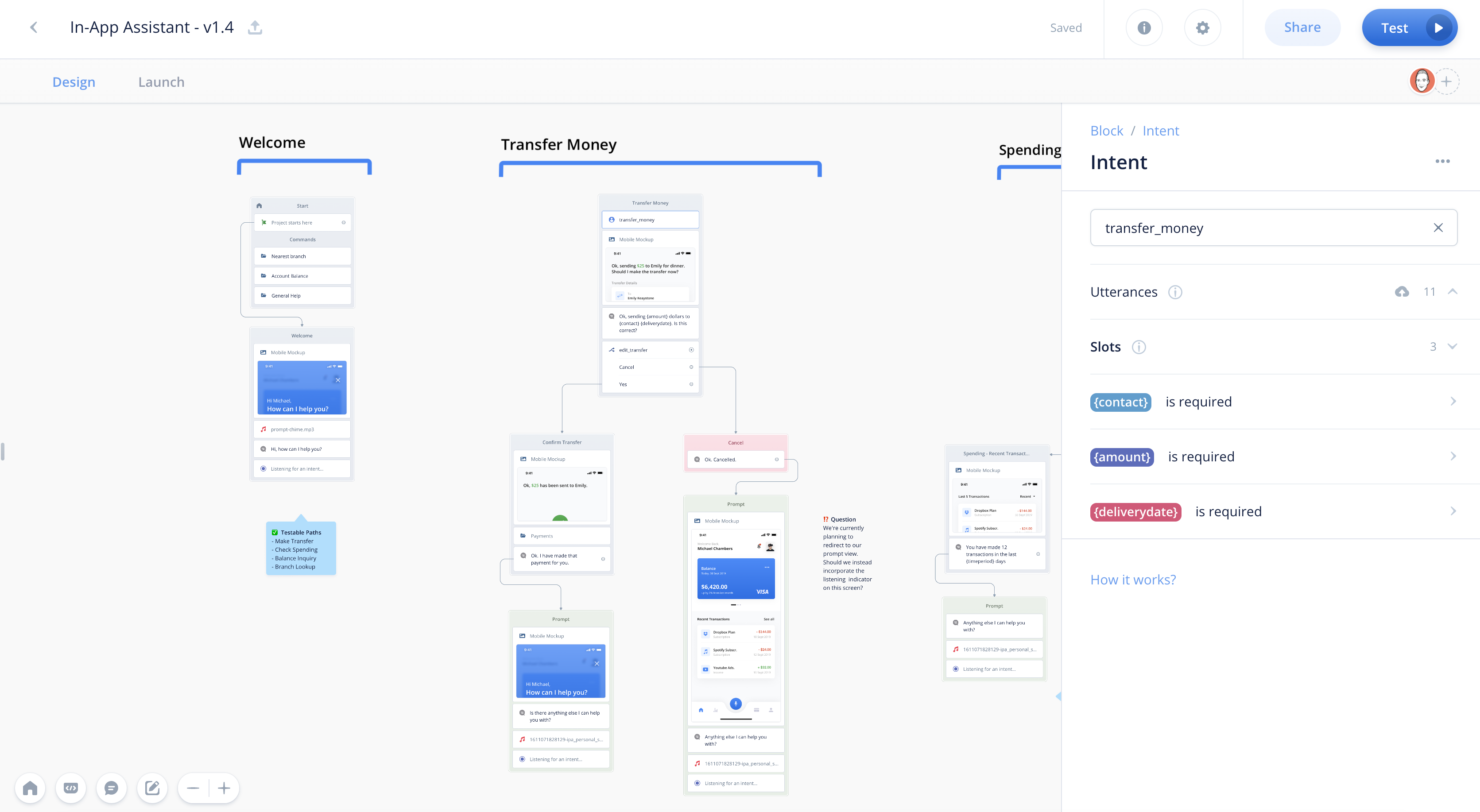
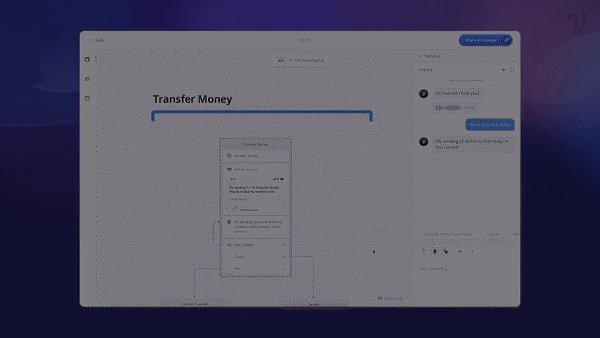
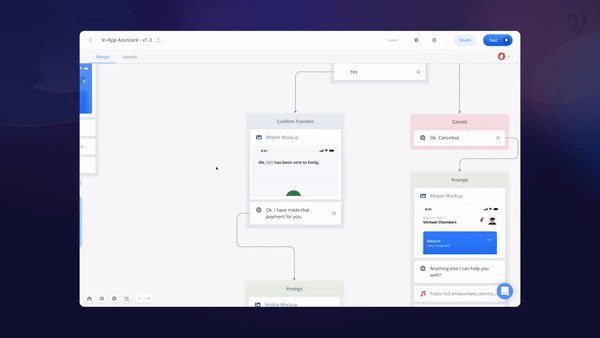
Let's also consider an example where a user is correct in what they want, but needs some flexibility - a transfer request for Voiceflow Bank. Two account numbers are needed for the transfer to take place. If the conversation failed every time a bank user didn't accurately rifle off two strings of 7 digit account numbers, Voiceflow Bank would have a bunch of unhappy customers. Instead, the user can share the account numbers when they are ready - and the assistant can understand.
What happens if a user doesn't reply at all? Designers can also create a "no reply response" to ensure the assistant continues the conversation in the most helpful way possible.
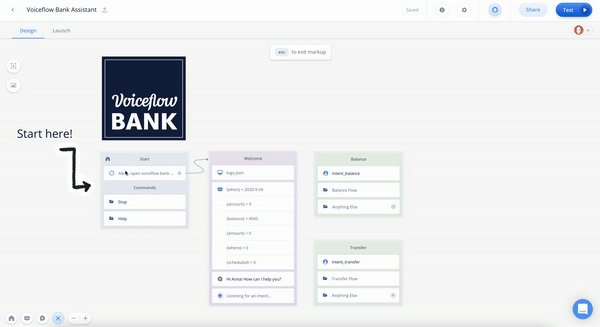
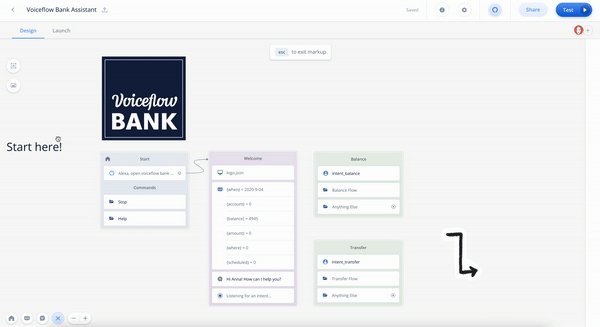
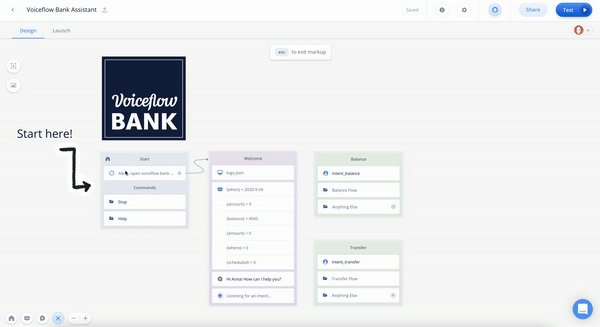
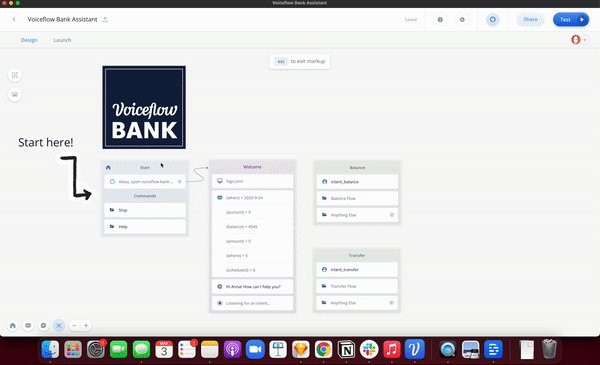
Canvas markup
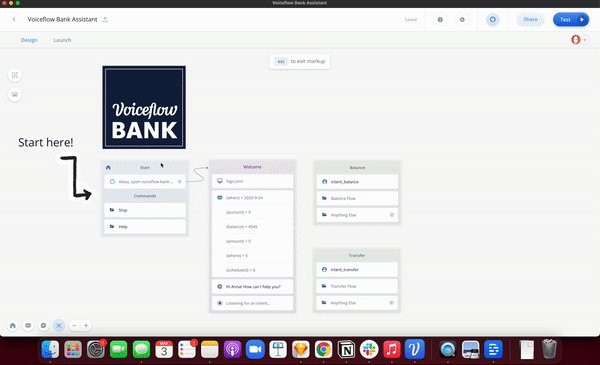
One of the biggest challenges for designers is effectively communicating their work. Whether it's with other designers, the development team, or stakeholders, it can take months to develop and implement a flowchart design system. Voiceflow 2.0's canvas markup bakes context directly into the canvas, allowing designers to build while documenting their experience – all in one place.
Designers can add labels, images, and even hyperlinks directly to a design to make it more readable, sharable, and actually enjoyable to consume. Most of all, designs are always accessible and up to date.
For example
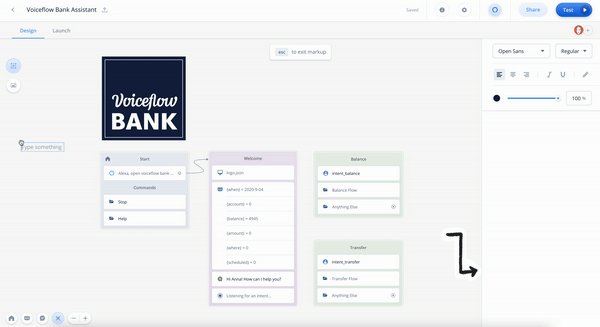
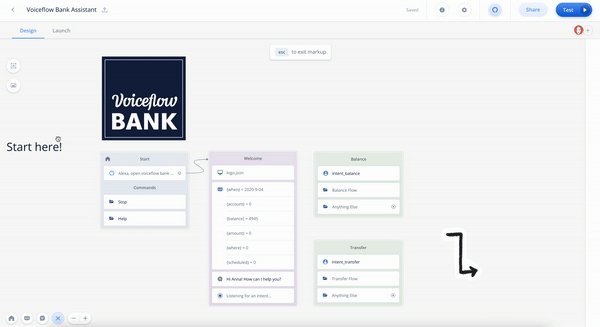
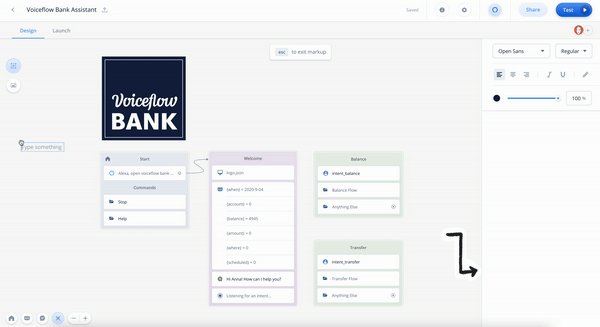
In this example, the designer is adding text and an arrow image to give greater context. A non-designer with little Voiceflow experience now has a much easier time seeing the start and understanding the conversational flow.

Designing context
Designing for context is one of the pillars of conversation design. Designers can utilize an industry-leading 4 types of context design when using Voiceflow 2.0.
- Dialog context: We can layer our dialogs to be contextual to the current state of the conversation. At Voiceflow Bank, for example, if the user asks for help in our 'Home' intent, we'll give them a general help message. But, if the user asks for help when in our 'Payment' intent, we'll give them help that's contextual to payments.
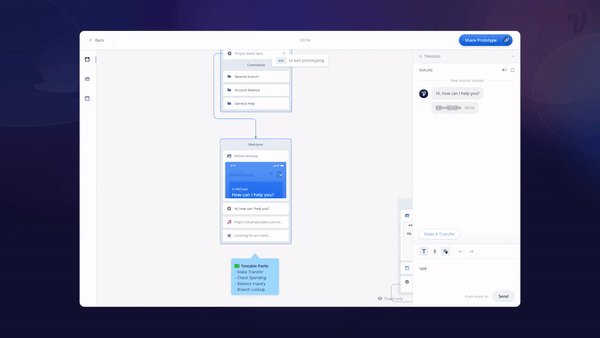
- Context switching: No one likes rigid, linear conversations. Voiceflow allows for both open and closed dialogs, which makes context switching possible. In the banking experience, if a user is checking an account balance they can quickly switch to another top-level intent (i.e. transfer funds) that the designer has made available to the user at all times. You can see that in action here as the assistant seamlessly helps the user with the mid-conversation request. Switching context is part of natural conversations.

- Nested contexts: Once a user has achieved their goal in one place, they should be able to return to the previous part of the conversation where they left off. Nested contexts in Voiceflow allow for that natural flow.
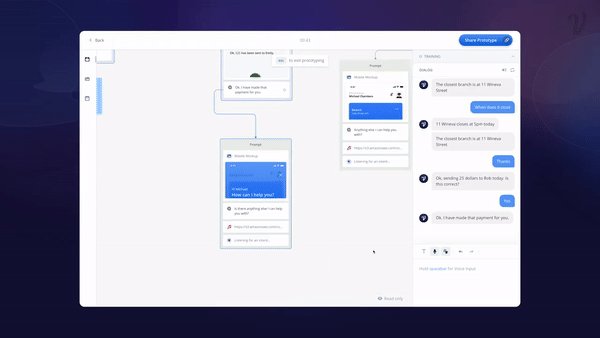
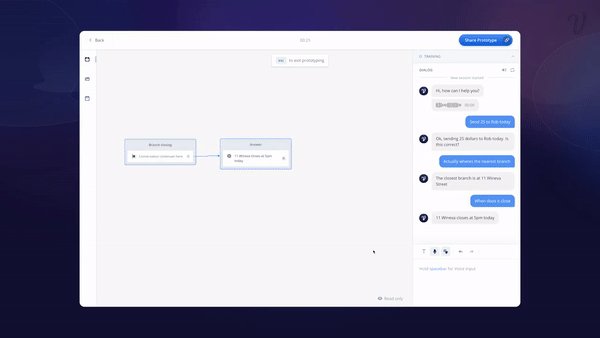
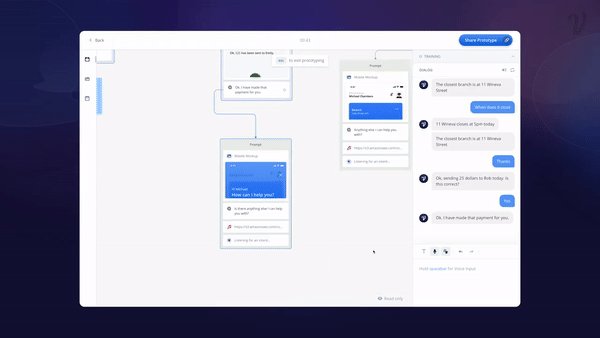
Back to Voiceflow Bank, the user should be able to ask for the nearest branch location at any time. Then, they'll be able to come right back to where they were previously in the conversation. In this example, the customer starts a transfer, but then asks for the nearest branch. After they get a location and closing time for the nearest branch, the assistant takes them back to complete that original transfer.

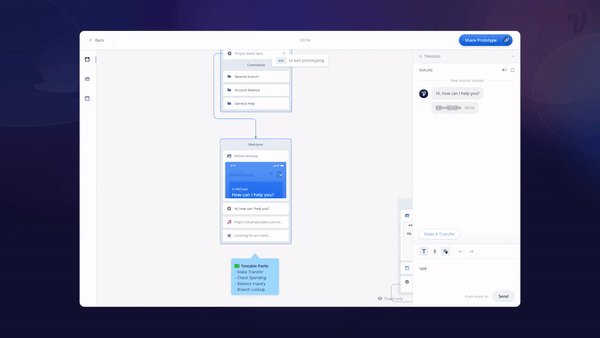
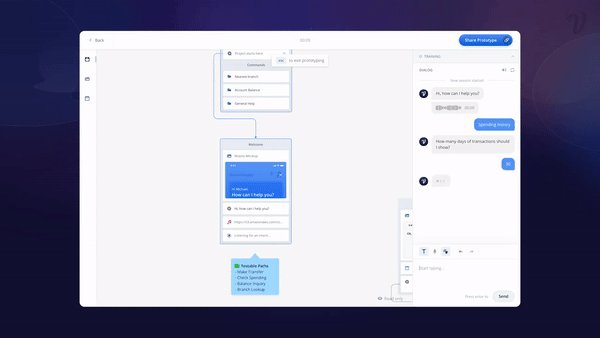
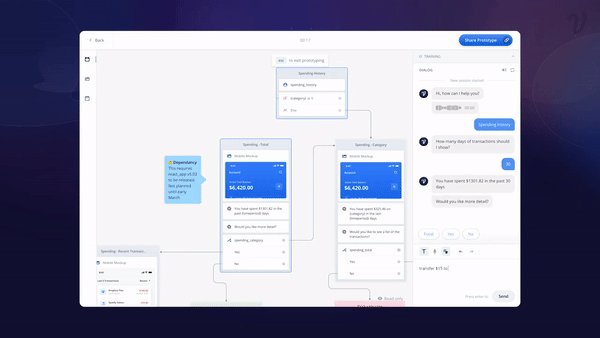
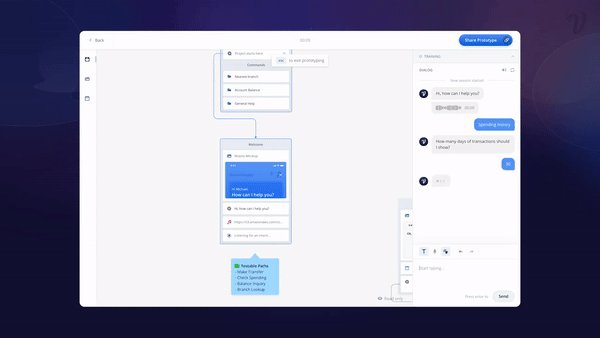
- Situational context: It's important to design contextual experiences based on the customer's unique situation, such as the day of the week, whether it's the customer's first or second session, or the user's language preferences. This is possible in Voiceflow using conditions and logic to create conditional flows within a conversation. A customer of Voiceflow bank that uses the conversation experience every day for banking does not want to hear the same welcome message or menu options that a newcomer will need.
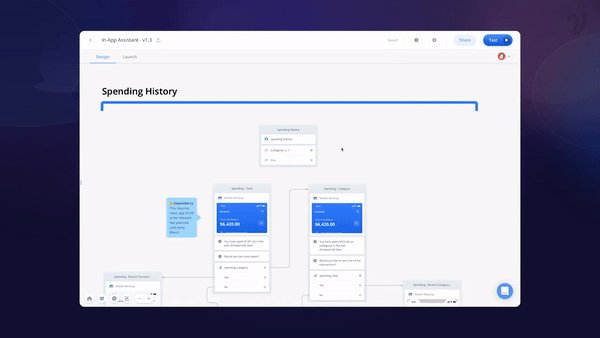
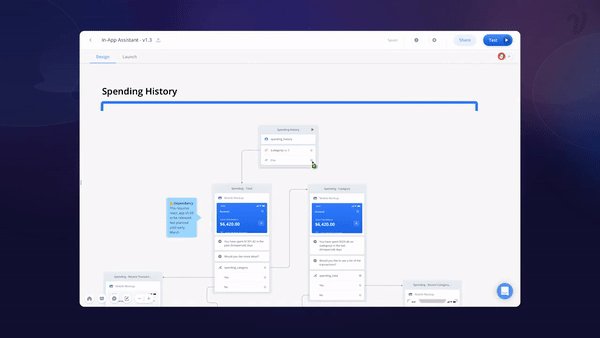
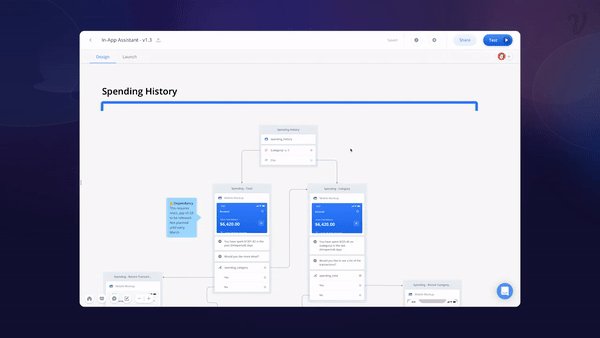
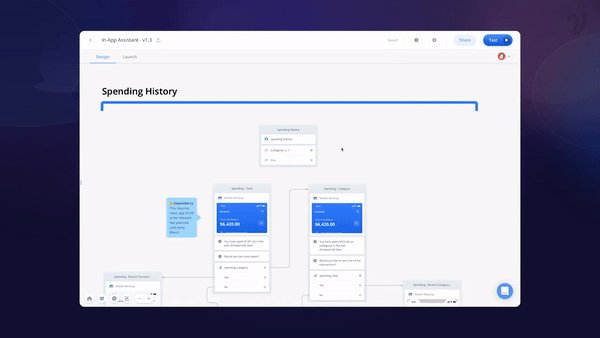
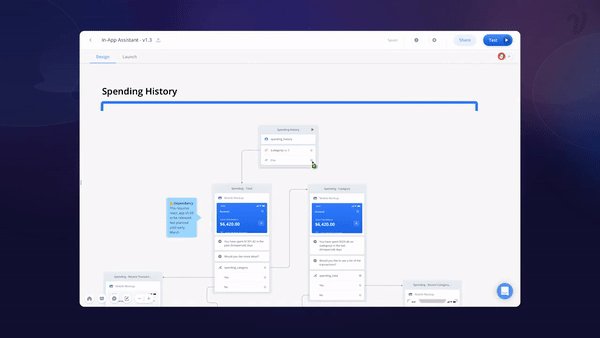
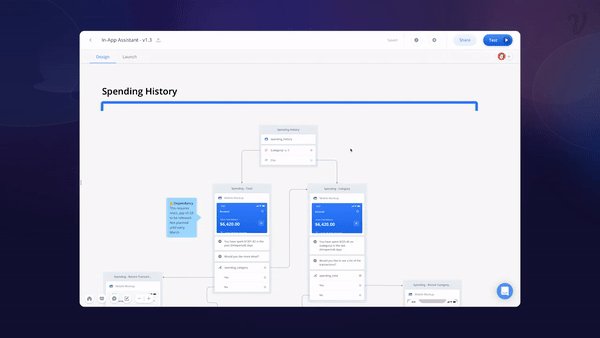
Here we see the designer creating two paths at the start of the conversation based on that conditional situation. Whether the customer has spending history or not with the bank, the assistant can have meaningful, targeted context in the next steps.

Shared workspaces
Voiceflow's shared workspaces allow any team to manage their workflow with a built-in Kan-ban system to see an at-a-glance status of all projects. Inviting stakeholders or clients directly to a workspace makes it easy for viewing and commenting. Users can even build an internal component system or template library to manage design consistency across all of their projects. For larger organizations, users can manage multiple team workspaces to ensure no one workspace becomes too crowded.
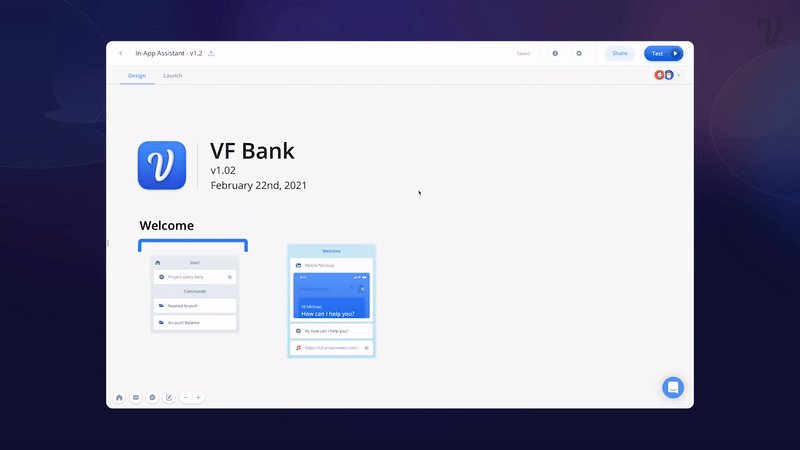
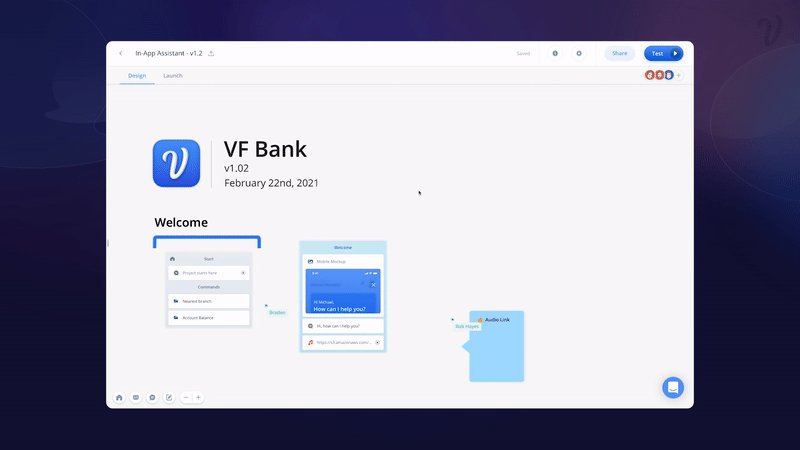
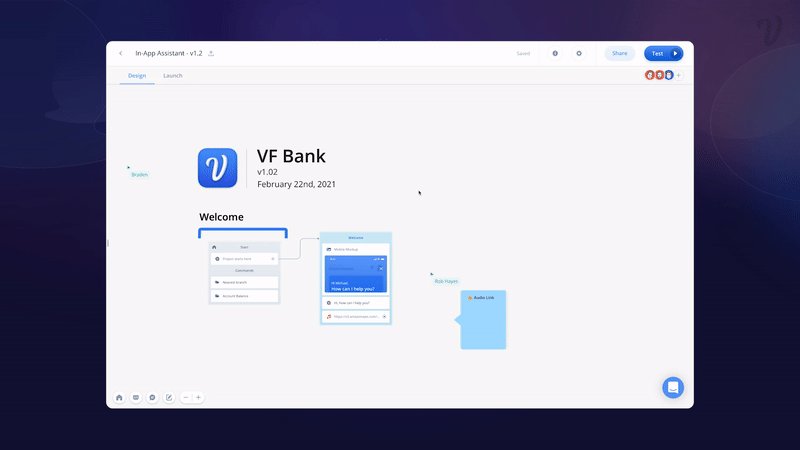
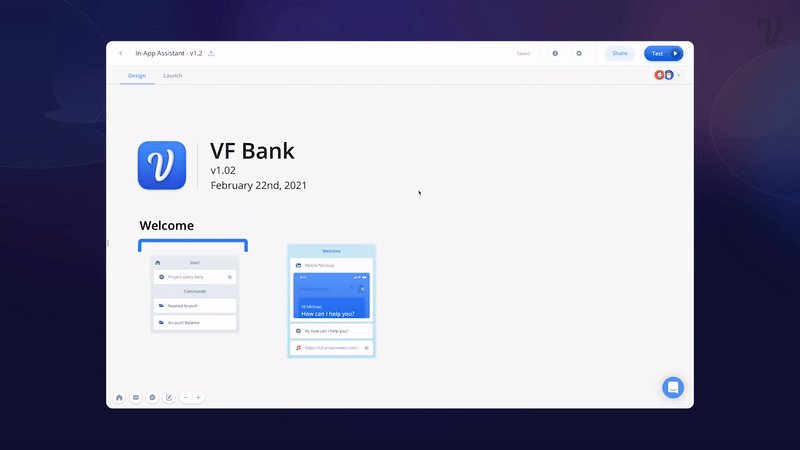
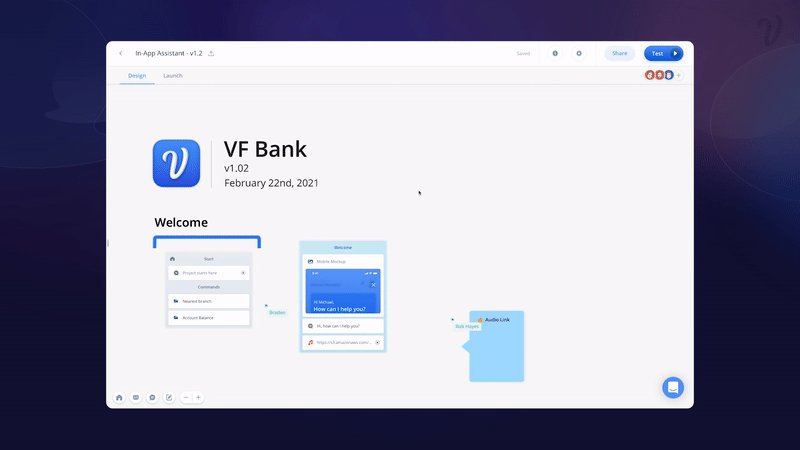
Here we see a 3 team members working in real-time together on the canvas. From leaving notes to designing the foundation of the conversation, Voiceflow 2.0 makes design team collaboration effortless.

Exporting
For some, exporting and hand-off are just as important as the design experience itself. For many teams, the exported project and foundational code needs to be accessible by stakeholders, other designers, or event development teams - all of whom may require varying levels of access and assets.
With this in mind, Voiceflow 2.0 projects can be exported in 3 ways:
- PNG or PDF: When paired with markup, this static option gives stakeholders a high-level view of a conversation design.
- .VF file: This file export allows designers to save and download a project. The development team can pull any information they want from the .VF file as the JSON structure contains the entire design in code.
- Other formats: The interaction model which houses all of a project's intents, slots and variables can be exported in several formats, including exports for DialogFlow, Microsoft Luis, or IBM Watson. Even better, the .VF file can be used to create a conversion for any conversational platform - and we'll have more native export options coming in the next few months, including RASA.

Designing on Desktop
A last helpful design tool from Voiceflow 2.0 is our new desktop app – available now for BETA download. Working alongside other professional desktop tools, like Adobe XD, Figma, or Sketch, our desktop experience gives conversation designers the same power of Voiceflow, 25% faster than the web-based version.

For designers ready to dive deeper into these features, you can also watch the full-length design & collaboration section from our V2 launch event right here.
Flows and reusable components
Flows and reusable components are more than just an organizational tactic; they're a powerful function for increasing speed and maintaining quality as your conversation design expands.
As conversations become more complex, it's important to break a design into re-usable parts for quick and organized work. "Flows" make accessing and reusing a function very easy.
For Example:
Take a bank assistant. The conversation designer working on the project needs to clearly define a set of top-level functions - welcome, transfer money, spending history - to improve their own workflow and the user experience.

This tactic allows a flow to be accessed at any point of the conversation. Meaning the user can easily access the functions for checking their balance, switch to help, and seamlessly navigate back to any point of the conversation without the designer having to predict every instance in every possible order.
This not only creates a much more natural experience for the end-user but also eliminates excess work in the design phase.
Automated dialogues & conversation repairs
Much like a human conversation, It's rare for a conversation design to be perfect on the first try, and this is especially true when looking to collect information. Great conversational experiences can account for any way a customer wants to share required information, in whatever order they choose. Voiceflow's new automated dialogues help designers tackle customer response ambiguity, automatically.
Managing Errors & Repair Paths
Once information slots are created, they can be declared as "required" meaning the assistant will automatically ask the user for that piece of information if it wasn't provided. Customers can provide everything needed in a single go or nothing at all - and it's all covered by the design.

For example:
When using the banking assistant, a designer can't have the conversation fail if a user's request doesn't match one of the built-in options. Here we see the assistant first ask for clarification, then offer alternative options, followed by a simple direction to contact support.

Handling Flexibility
Let's also consider an example where a user is correct in what they want, but needs some flexibility - a transfer request for Voiceflow Bank. Two account numbers are needed for the transfer to take place. If the conversation failed every time a bank user didn't accurately rifle off two strings of 7 digit account numbers, Voiceflow Bank would have a bunch of unhappy customers. Instead, the user can share the account numbers when they are ready - and the assistant can understand.
What happens if a user doesn't reply at all? Designers can also create a "no reply response" to ensure the assistant continues the conversation in the most helpful way possible.
Canvas markup
One of the biggest challenges for designers is effectively communicating their work. Whether it's with other designers, the development team, or stakeholders, it can take months to develop and implement a flowchart design system. Voiceflow 2.0's canvas markup bakes context directly into the canvas, allowing designers to build while documenting their experience – all in one place.
Designers can add labels, images, and even hyperlinks directly to a design to make it more readable, sharable, and actually enjoyable to consume. Most of all, designs are always accessible and up to date.
For example
In this example, the designer is adding text and an arrow image to give greater context. A non-designer with little Voiceflow experience now has a much easier time seeing the start and understanding the conversational flow.

Designing context
Designing for context is one of the pillars of conversation design. Designers can utilize an industry-leading 4 types of context design when using Voiceflow 2.0.
- Dialog context: We can layer our dialogs to be contextual to the current state of the conversation. At Voiceflow Bank, for example, if the user asks for help in our 'Home' intent, we'll give them a general help message. But, if the user asks for help when in our 'Payment' intent, we'll give them help that's contextual to payments.
- Context switching: No one likes rigid, linear conversations. Voiceflow allows for both open and closed dialogs, which makes context switching possible. In the banking experience, if a user is checking an account balance they can quickly switch to another top-level intent (i.e. transfer funds) that the designer has made available to the user at all times. You can see that in action here as the assistant seamlessly helps the user with the mid-conversation request. Switching context is part of natural conversations.

- Nested contexts: Once a user has achieved their goal in one place, they should be able to return to the previous part of the conversation where they left off. Nested contexts in Voiceflow allow for that natural flow.
Back to Voiceflow Bank, the user should be able to ask for the nearest branch location at any time. Then, they'll be able to come right back to where they were previously in the conversation. In this example, the customer starts a transfer, but then asks for the nearest branch. After they get a location and closing time for the nearest branch, the assistant takes them back to complete that original transfer.

- Situational context: It's important to design contextual experiences based on the customer's unique situation, such as the day of the week, whether it's the customer's first or second session, or the user's language preferences. This is possible in Voiceflow using conditions and logic to create conditional flows within a conversation. A customer of Voiceflow bank that uses the conversation experience every day for banking does not want to hear the same welcome message or menu options that a newcomer will need.
Here we see the designer creating two paths at the start of the conversation based on that conditional situation. Whether the customer has spending history or not with the bank, the assistant can have meaningful, targeted context in the next steps.

Shared workspaces
Voiceflow's shared workspaces allow any team to manage their workflow with a built-in Kan-ban system to see an at-a-glance status of all projects. Inviting stakeholders or clients directly to a workspace makes it easy for viewing and commenting. Users can even build an internal component system or template library to manage design consistency across all of their projects. For larger organizations, users can manage multiple team workspaces to ensure no one workspace becomes too crowded.
Here we see a 3 team members working in real-time together on the canvas. From leaving notes to designing the foundation of the conversation, Voiceflow 2.0 makes design team collaboration effortless.

Exporting
For some, exporting and hand-off are just as important as the design experience itself. For many teams, the exported project and foundational code needs to be accessible by stakeholders, other designers, or event development teams - all of whom may require varying levels of access and assets.
With this in mind, Voiceflow 2.0 projects can be exported in 3 ways:
- PNG or PDF: When paired with markup, this static option gives stakeholders a high-level view of a conversation design.
- .VF file: This file export allows designers to save and download a project. The development team can pull any information they want from the .VF file as the JSON structure contains the entire design in code.
- Other formats: The interaction model which houses all of a project's intents, slots and variables can be exported in several formats, including exports for DialogFlow, Microsoft Luis, or IBM Watson. Even better, the .VF file can be used to create a conversion for any conversational platform - and we'll have more native export options coming in the next few months, including RASA.

Designing on Desktop
A last helpful design tool from Voiceflow 2.0 is our new desktop app – available now for BETA download. Working alongside other professional desktop tools, like Adobe XD, Figma, or Sketch, our desktop experience gives conversation designers the same power of Voiceflow, 25% faster than the web-based version.

For designers ready to dive deeper into these features, you can also watch the full-length design & collaboration section from our V2 launch event right here.




.svg)