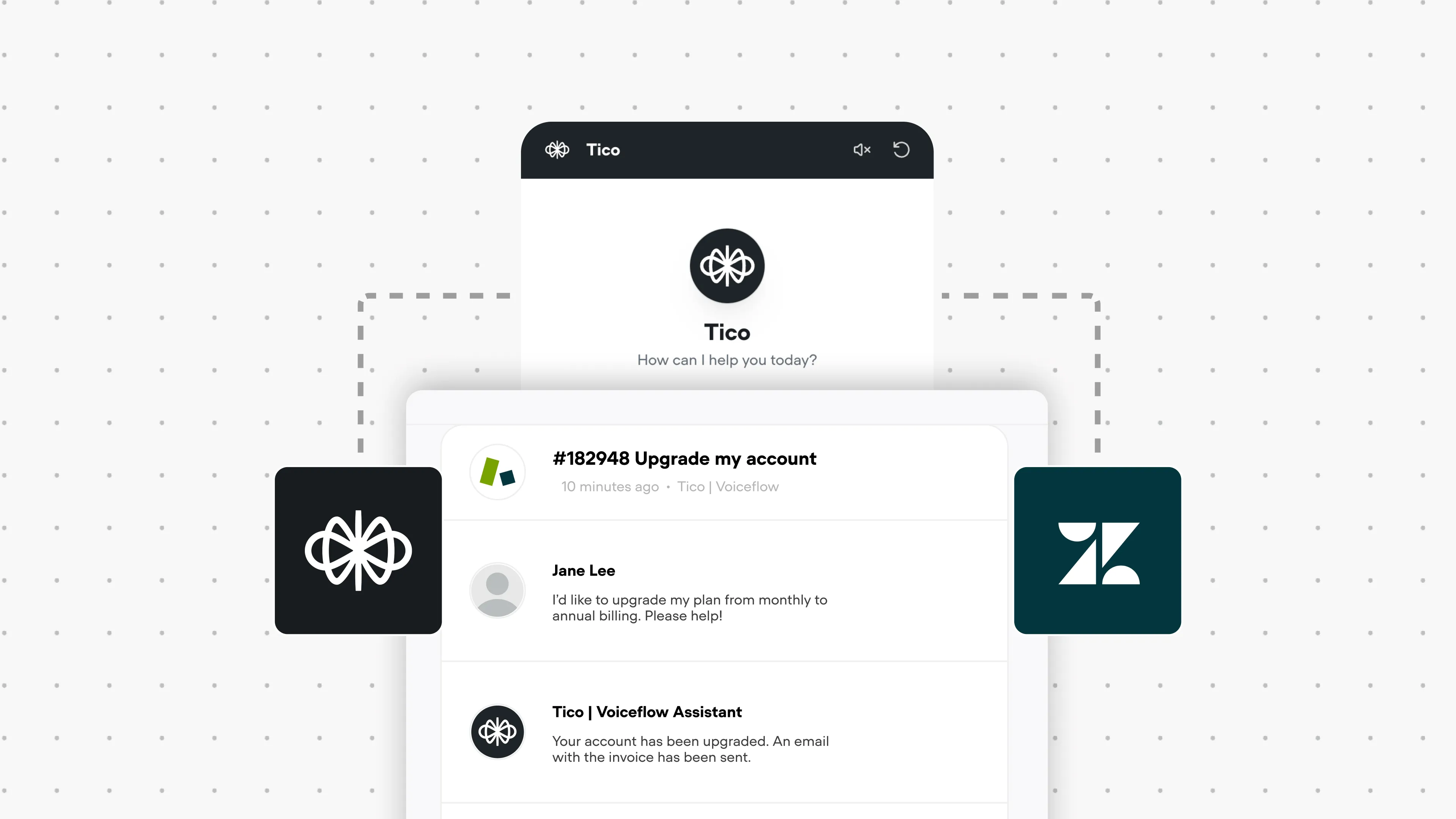
Zendesk: Find user by email
Find a Zendesk user by email address and return the User ID. The function returns the Zendesk User ID which you can then use to access all of the customer's data, for example, you can get all of the customer's tickets.
Explore More Templates
Build and submit a Template to have it featured in the community.

No items found.
No items found.










.webp)