Functions
Build reusable integrations with Functions
Connect to your tools in your way with Javascript Functions in Voiceflow. Make your own or choose from our growing library.
.svg)

How do Functions work?
Built by developers, used by designers
Functions allow your development team to create a custom integration that can be reused in the design by the designer without touching any code.
Train your AI agent on your data, giving it the ability to respond more accurately and perform tasks.

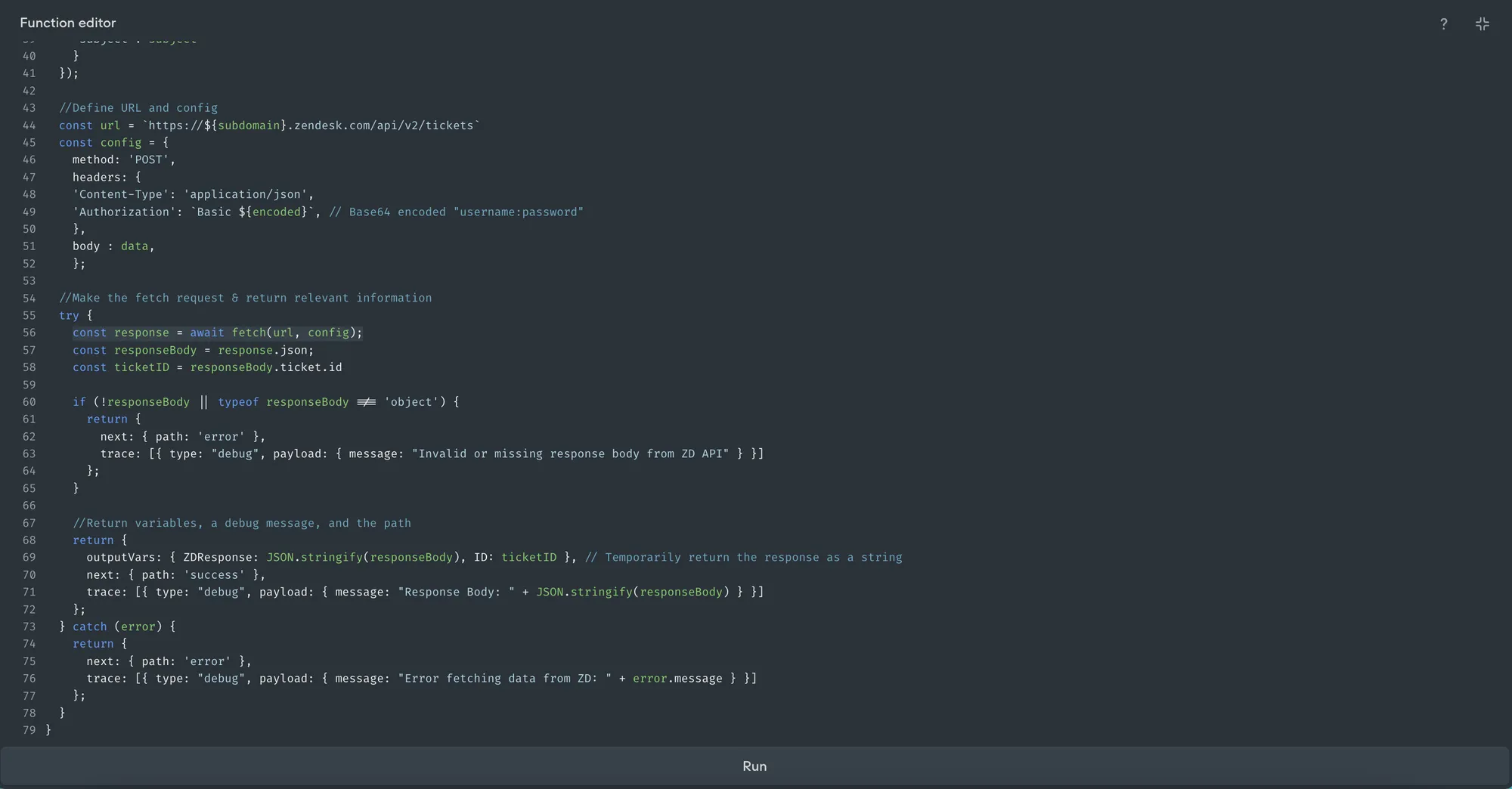
Functions supports fetch requests. Meaning you can send and receive data from tools in your techstack.

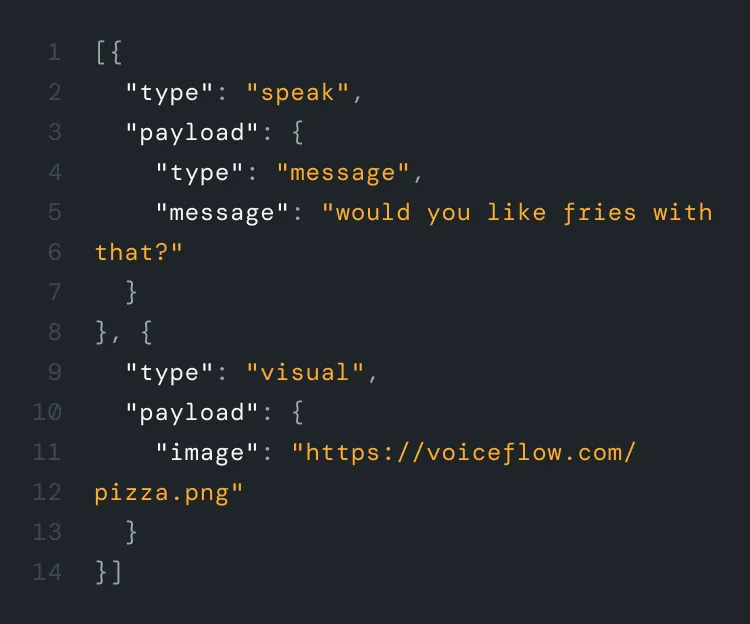
Use Javascript to define different exit paths, output variables, and even render cards, carousels, and debug messages in Voiceflow.

Your designer can access your function like a step on the canvas. They don’t need to touch the code. Just map the input and output variables.

What can you build?
Create a Function for any use case
Integrations, automations, analytics, you name it.
Databases
Pull customer information from a database like Snowflake
Support Teams
Create tickets for your support team in Zendesk
CRMs
Update prospect information in Salesforce
E-commerce
Create an order in Shopify or your Ecommerce Solution
Bring your own LLM
Send a question to your own AI model
Marketing
Add a contact to a new marketing campaign in Hubspot
Share your Functions
Build and submit a Function to have it featured in the community.



.svg)